Start from Creating a Project see screen below
Create job now
From the component choose Databases and Mysql
Then Drag tMysqlInput and Drop in job design area.
Click on it and enter mysql connection in Component section and write query for the data which you want to dump into target database.
Then Drag tMysqlOutput and Drop in job design area.
Click on it and enter mysql connection in Component section.
From the component choose Processing and Drag tMap and Drop in job design area.
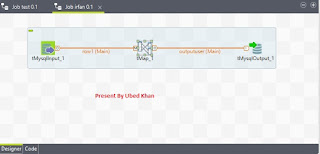
Then Map tMysqlInput to tMap and tMap to tMysqlOutput
To map you have to right click on tMysqlInput->row->main then right click on tMap->row->Newoutput
Now double click on Map new mapping screen will open where you have to drag column from left to right side.
left one is your source table and right one is your target table.
see screen
Now go and run your created job that's it.
see screen
Create job now
From the component choose Databases and Mysql
Then Drag tMysqlInput and Drop in job design area.
Click on it and enter mysql connection in Component section and write query for the data which you want to dump into target database.
Then Drag tMysqlOutput and Drop in job design area.
Click on it and enter mysql connection in Component section.
From the component choose Processing and Drag tMap and Drop in job design area.
Then Map tMysqlInput to tMap and tMap to tMysqlOutput
To map you have to right click on tMysqlInput->row->main then right click on tMap->row->Newoutput
Now double click on Map new mapping screen will open where you have to drag column from left to right side.
left one is your source table and right one is your target table.
see screen
Now go and run your created job that's it.
see screen